在这个项目中我们将主要学习两个模块。
- 流式传输视频
- 将视频集成到Web服务器上

材料清单
1、树莓派V3 X1
2、树莓派3 B型带NoIR夜间相机 X1
3、DHT22温度传感器 X1
4、DHT22相对湿度传感器 X1
5、电阻4K7欧姆 X1
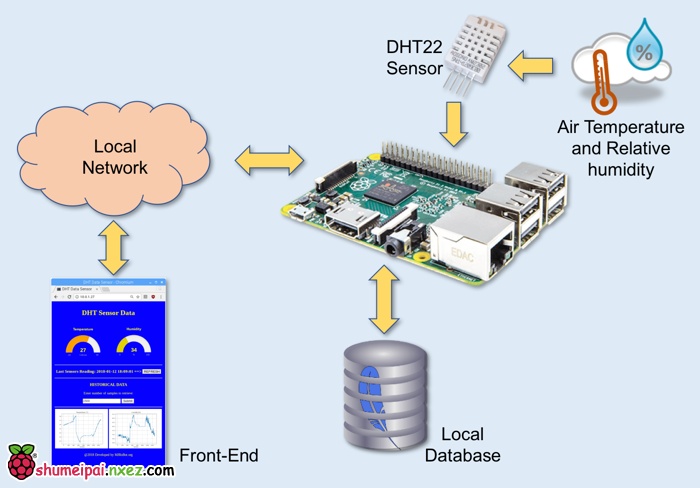
在这个项目中,我使用的是夜间相机,你也可使用普通的树莓派相机(或任何USB相机)来替代。DHT22为可选。在教程中,我将演示如何将视频流传输到WEB页面,并用传感器来显示历史数据。
安装摄像机

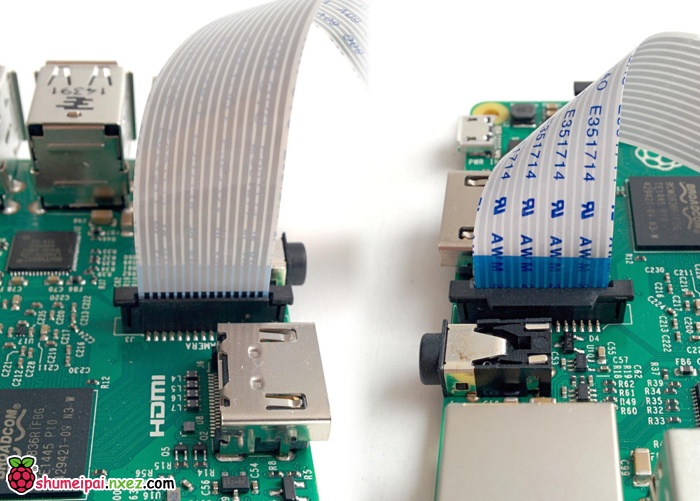
1、关闭树莓派,将相机安装在其特定端口上,如下所示:

2、打开你的树莓派并转到树莓派配置工具的主菜单上,并确认相机接口是否开启:
如果你需要开启它,请按[确定]并重新启动你的树莓派。

做一个简单的测试来验证一切是否正常:
raspistill -o /Desktop/image.png
你会看到,在到你树莓派桌面上会出现一个图像图标。 点击打开它。 如果出现图像,说明已准备好流式传输视频!如果你想获得更多关于相机的信息,可点击 Getting started with picamera.。
安装FLASK
有好几种方法可以流式传输视频。我认为最好的(也是“更轻松”)方法是使用Miguel Grinberg开发的Flask。有关Flask如何执行此操作的详细说明,请参阅他的精彩教程:flask-video-streaming-revisited。
在我这个教程中:Python Web服务器将借助Flask和树莓派。我们要更详细地了解了Flask是如何工作、如何实现Web服务器以及从传感器上捕获数据并在网页上显示其状态。在本教程中的第一部分就是发送到我们前端的数据的视频流。
创建一个Web服务器环境:
首先要做的是在你的树莓派上安装Flask。 如果没有,去终端并输入:
sudo apt-get install python3-flask
当你开始一个新项目时,最好的办法就是创建一个文件夹来保存你的文件。 例如:
回到主页,到你的工作目录:
cd Documents
新建文件夹,例如:
mkdir camWebServer
按照上面的命令,创建一个名为“camWebServer”的文件夹,并在这里保存我们的python脚本:
/home/pi/Document/ camWebServer
现在,在这个文件夹上,我们将创建两个子文件夹:静态的CSS、最终的JavaScript文件以及HTML文件的模板。 转到你的新创建的文件夹:
cd camWebServer
并创建2个新的子文件夹:
mkdir static
和
mkdir templates
最终的目录“树”,如下所示:
├── Documents
├── camWebServer
├── templates
└── static
完成!让我们在创建好的的环境下,用Python Web 服务器应用程序来流式传输视频。
创建视频流媒体服务器

首先,下载Miguel Grinberg的树莓派相机软件包:camera_pi.py并将其保存在创建的目录camWebServer上。 这是我们项目的核心,Miguel的安装包相当的不错。
现在,使用Flask,让我们调整原始的Miguel的web服务器应用程序(app.py),创建一个特定的python脚本来渲染我们的视频。 我们可以命名为appCam.py:
from flask import Flask, render_template, Response
# Raspberry Pi camera module (requires picamera package, developed by Miguel Grinberg)
from camera_pi import Camera
app = Flask(__name__)
@app.route('/')
def index():
"""Video streaming home page."""
return render_template('index.html')
def gen(camera):
"""Video streaming generator function."""
while True:
frame = camera.get_frame()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n')
@app.route('/video_feed')
def video_feed():
"""Video streaming route. Put this in the src attribute of an img tag."""
return Response(gen(Camera()),
mimetype='multipart/x-mixed-replace; boundary=frame')
if __name__ == '__main__':
app.run(host='0.0.0.0', port =80, debug=True, threaded=True)
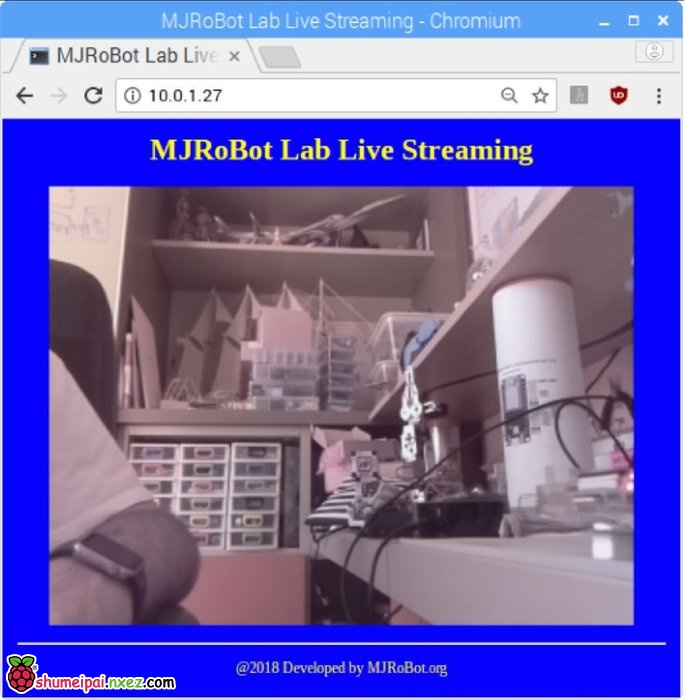
以上脚本将你的摄像机视频流式传输到index.html页面上,如下所示:
<html>
<head>
<title>MJRoBot Lab Live Streaming</title>
<link rel="stylesheet" href='../static/style.css'/>
</head>
<body>
<h1>MJRoBot Lab Live Streaming</h1>
<h3><img src="{{ url_for('video_feed') }}" width="90%"></h3>
<hr>
<p> @2018 Developed by MJRoBot.org</p>
</body>
</html>
index.html最重要的一行是:
<img src="{{ url_for('video_feed') }}" width="50%">
视频将会在这里“反馈”到我们的网页上。
你还必须在静态目录中包含style.css文件,以便以这种形式获得上述结果。
所有文件都可以从我的GitHub仓库下载获得:camWebServer。
确保所有的文件都在正确的位置,所有数据更新后,检查一下我们的环境:
├── Documents
├── camWebServer
├── camera_pi.py
├── appCam.py
├── templates
| ├── index.html
└── static
├── style.css
现在,在终端上运行python脚本:
<p>sudo python3 appCam.py</p>
转到你的网络中的任何浏览器,并输入 http://树莓派的IP地址/
注意:如果你不能确定你的树莓派IP地址,请在你的终端上运行:
ifconfig
在wlan0:部分你会找到它。
就是这样了!从现在开始,唯一的问题是需要一个复杂的页面,将你的视频嵌入到另一个页面等。
安装温度和湿度传感器

让我们创建一个使用真实数据记录的页面,其中如包含空气温度和相对湿度数据。因此我们将使用旧的、功能完好的DHT22。
要点概述
低成本的DHT温度和湿度传感器具有一般的基础功能、速度不快,但对于进行基本数据记录的爱好者来说非常适合。DHT传感器由两部分组成,即电容式湿度传感器和热敏电阻。 内部还有一个非常基本的芯片,它可以进行一些模数转换,并能读取温度和湿度的数字信号。 数字信号很容易用任何微控制器读取。
DHT22主要特点:
- 低成本
- 3至5V电源和I/O
- 转换期间最大电流为2.5mA
- 适用于0-100%湿度读数,精度为2-5%
- 适用于-40至125°C温度读数,精度为±0.5°C
- 不超过0.5 Hz的采样率(每2秒一次)
- 尺寸15.1mm x 25mm x 7.7mm
- 0.1″间距带4个引脚
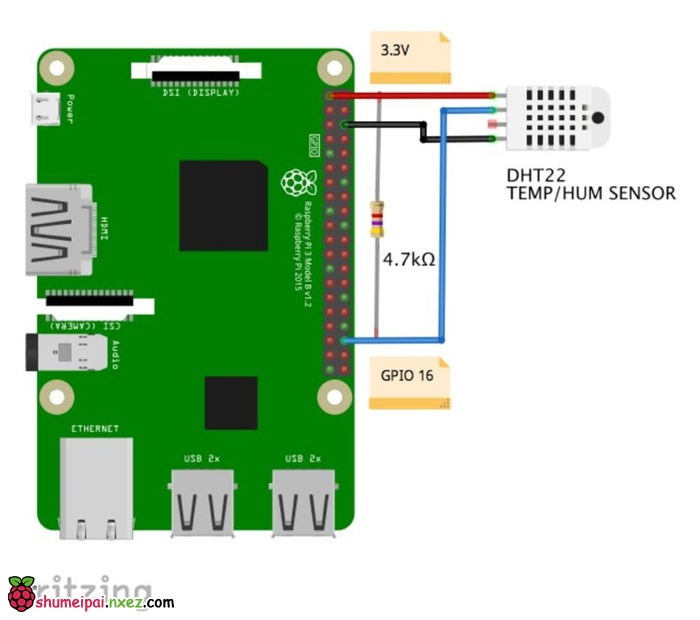
一般情况下,你会在距离小于20米的地方使用传感器,在数据引脚和VCC引脚之间连接一个4K7欧姆的电阻。DHT22输出数据引脚将连接到树莓派的GPIO16。检查传感器连接到树莓派引脚的电路表,如下:
1、引脚1 – Vcc ==> 3.3V
2、引脚2 – 数据 ==> GPIO 16
3、引脚3 – 未连接
4、引脚4 – Gnd ==> Gnd
一旦传感器连接好,我们必须在树莓派上安装它的库。
安装DHT库:
在你的树莓派上,从/home 到 /Documents
cd Documents
创建一个目录来安装库并移至此处:
mkdir DHT22_Sensor cd DHT22_Sensor
在你的浏览器上,转到Adafruit GitHub仓库:
https://github.com/adafruit/Adafruit_Python_DHT
通过下载zip link下载该库,并在你的树莓派最近创建的文件夹中解压缩文件。然后转到库的目录(当你解压缩文件时自动创建的子文件夹),然后执行以下命令:
sudo python3 setup.py install
从我的GitHub仓库中打开一个测试程序(DHT22_test.py)。
import Adafruit_DHT
DHT22Sensor = Adafruit_DHT.DHT22
DHTpin = 16
humidity, temperature = Adafruit_DHT.read_retry(DHT22Sensor, DHTpin)
if humidity is not None and temperature is not None:
print('Temp={0:0.1f}*C Humidity={1:0.1f}%'.format(temperature, humidity))
else:
print('Failed to get reading. Try again!')
使用以下命令执行程序:
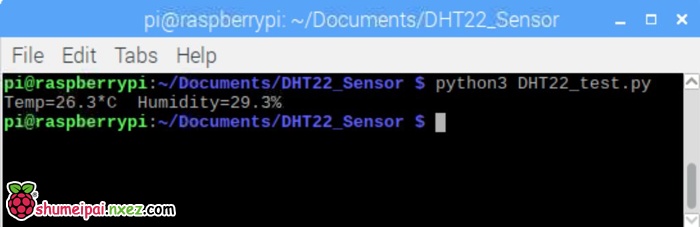
python3 DHT22_test.py
下面的终端打印屏幕显示的结果。

为数据和视频显示创建一个Web服务器应用程序
让我们用Flask创建另一个python 网络服务器,它将处理传感器和视频流捕获的数据。
一旦我们的代码变得越来越复杂,我建议用Geany作为集成开发环境,你可以同时处理不同类型的文件(.py,.html和.css)
下面的代码是在我们的Web服务器上使用的python脚本:
from flask import Flask, render_template, Response
app = Flask(__name__)
# Raspberry Pi camera module (requires picamera package)
from camera_pi import Camera
import Adafruit_DHT
import time
# get data from DHT sensor
def getDHTdata():
DHT22Sensor = Adafruit_DHT.DHT22
DHTpin = 16
hum, temp = Adafruit_DHT.read_retry(DHT22Sensor, DHTpin)
if hum is not None and temp is not None:
hum = round(hum)
temp = round(temp, 1)
return temp, hum
@app.route("/")
def index():
timeNow = time.asctime( time.localtime(time.time()) )
temp, hum = getDHTdata()
templateData = {
'time': timeNow,
'temp': temp,
'hum' : hum
}
return render_template('index.html', **templateData)
@app.route('/camera')
def cam():
"""Video streaming home page."""
timeNow = time.asctime( time.localtime(time.time()) )
templateData = {
'time': timeNow
}
return render_template('camera.html', **templateData)
def gen(camera):
"""Video streaming generator function."""
while True:
frame = camera.get_frame()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n')
@app.route('/video_feed')
def video_feed():
"""Video streaming route. Put this in the src attribute of an img tag."""
return Response(gen(Camera()),
mimetype='multipart/x-mixed-replace; boundary=frame')
if __name__ == '__main__':
app.run(host='0.0.0.0', port =80, debug=True, threaded=True)
你可以从我的GitHub仓库获得python脚本appCam2.py。
以上代码主要内容:
- 每当有人点击 “clicks””on “”/”,即我们网页的主页面(index.html),就会生成请求;
- 通过此请求,代码中的第一件事是使用函数从DHT读取传感器数据。
- 接下来,从系统中检索用的实际时间。
- 通过手头的数据,我们的脚本返回到网页(index.html):时间,温度和湿度对之前的请求的反馈。
- 另外,当用户想要看到视频流时,可以调用页面“/相机”。在这种情况下,3个路径都会在最后一步中显示。并渲染camera.html。
因此,我们来看看将用于构建前端的index.html,camera.html和style.css文件:
index.html
<!doctype html>
<html>
<head>
<title>MJRoBot Lab Sensor Data</title>
<link rel="stylesheet" href='../static/style.css'/>
</head>
<body>
<h1>MJRoBot Lab Sensor Data</h1>
<h3> TEMPERATURE ==> {{ temp }} oC</h3>
<h3> HUMIDITY (Rel.) ==> {{ hum }} %</h3>
<hr>
<h3> Last Sensors Reading: {{ time }} ==> <a href="/"class="button">REFRESH</a></h3>
<hr>
<h3> MJRoBot Lab Live Streaming ==> <a href="/camera" class="button">LIVE</a></h3>
<hr>
<p> @2018 Developed by MJRoBot.org</p>
</body>
</html>
你可以在我的GitHub仓库中获得 index. html。
camera.html
基本上,这个页面与我们之前创建的页面相同,只是我们添加了一个按钮来返回到主页面。
<html>
<head>
<title>MJRoBot Lab Live Streaming</title>
<link rel="stylesheet" href='../static/style.css'/>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<h1>MJRoBot Lab Live Streaming</h1>
<h3><img src="{{ url_for('video_feed') }}" width="80%"></h3>
<h3>{{ time }}</h3>
<hr>
<h3> Return to main page ==> <a href="/"class="button">RETURN</a></h3>
<hr>
<p> @2018 Developed by MJRoBot.org</p>
</body>
</html>
You can get the file camera.html from my GitHub
style.css
body{
background: blue;
color: yellow;
padding:1%
}
.button {
font: bold 15px Arial;
text-decoration: none;
background-color: #EEEEEE;
color: #333333;
padding: 2px 6px 2px 6px;
border-top: 1px solid #CCCCCC;
border-right: 1px solid #333333;
border-bottom: 1px solid #333333;
border-left: 1px solid #CCCCCC;
}
你可以从我的GitHub仓库中获取camera.html。
style.css
body{
background: blue;
color: yellow;
padding:1%
}
.button {
font: bold 15px Arial;
text-decoration: none;
background-color: #EEEEEE;
color: #333333;
padding: 2px 6px 2px 6px;
border-top: 1px solid #CCCCCC;
border-right: 1px solid #333333;
border-bottom: 1px solid #333333;
border-left: 1px solid #CCCCCC;
}
你可以从我的GitHub仓库中获取style.cs。
创建网络服务器环境
这些文件必须以这样方式放在你的目录中:
├── camWebServer2
├── camera_pi.py
└─── appCam2.py
├── templates
│ ├── index.html
│ ├── camera.html
└── static
└──── style.css现在,在终端上运行python脚本:
sudo python3 appCam2.py
可在以前的项目中添加视频流 (可选)

让我们在以前开发的项目中添加视频流**
让我们使用我们以前的教程开发的内容:FROM DATA TO GRAPH. A WEB JOURNEY WITH FLASK AND SQLITE.
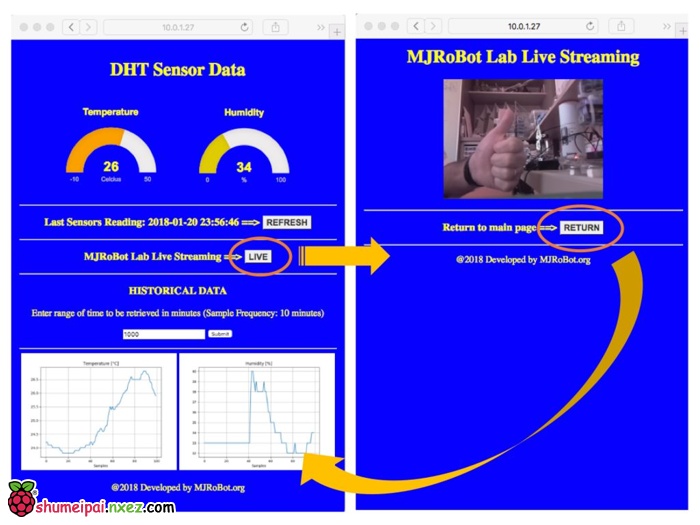
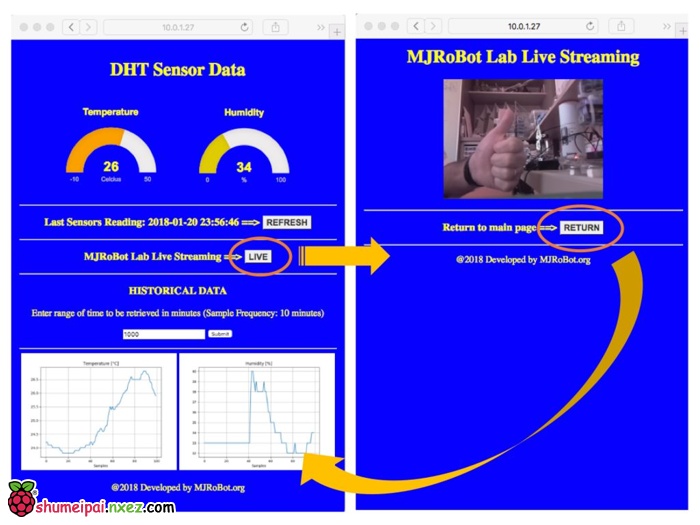
记住,在该项目中,我们在数据库中记录了数据(温度和湿度),在网页上显示实际和历史数据:

我们这样做了,使用2个python脚本,一个用于在数据库上记录数据(logDHT.py),另一个用于通过Flask网络服务器(appDhtWebServer.py)在网页上显示数据:

创建网络服务器环境:
下面是我的目录图。 Sensor_Database在我的树莓派中的/ Documents下:
├── Sensors_Database
├── sensorsData.db
├── logDHT.py
└── dhtWebHistCam
├── appDhtWebHistCam.py
├── camera_pi.py
└─── appCam2.py
├── templates
│ ├── index.html
│ ├── camera.html
└── static
├── justgage.js
├── raphael-2.1.4.min.js
└──── style.css
这些文件可以在我的GitHub仓库上找到:dhtWebHistCam
结果如下:
结语
一如既往,我希望这个项目能够帮助他人进入激动人心的电子世界!
有关详细信息和最终代码,请访问我的GitHub仓库,Video-Streaming-with-Flask。


博主,我跟着制作了这个项目,如果两个人同时打开这个页面,我的画面就会停止不动,而且,当我使用内网穿透工具映射到页面需要的端口号时,画面也会i静止不动的。有遇到相同问题的朋友吗?这个项目很有意思,欢迎讨论wx:ffusion
@大健,可以尝试采用gunicorn来启动flask程序,或许能解决你的问题。
我觉得可能是flask没有设置成多线程模式
太棒了,多谢~~~
你好,我用的USB摄像头,执行后显示:
“Camera is not enabled. Try running ‘sudo raspi-config’ ”
picamera.exc.PiCameraError: Camera is not enabled. Try running ‘sudo raspi-config’ and ensure that the camera has been enabled.
我使用fswebcam这个是可以拍到照片的,用motion也可以,请问是怎么回事,需要改动哪里?
Raspberry pi configuration->interfaces里camera开了
树莓派原装摄像头能被调用方法:
cd /etc/modules-load.d/
sudo nano modules.conf
在文件里加入
bcm2835-v4l2
重启
原因:
树莓派中的camera module是放在/boot/目录下以固件的形式加载的,
不是一个标准的v4l2的摄像头ko驱动,所以加载起来之后会找不到/dev/video0的设备节点。
这是因为这个驱动是在底层的,v4l2这个驱动框架还没有加载,
所以要在/etc/modules里面添加一行bcm2835-v4l2(是4L2,不是412,小写的L),
这句话意思是在系统启动之后会加载bcm2835-v4l2这个模块,
这个模块在树莓派系统的/lib/modules/xxx/xxx/xxx下面,添加之后重启系统,
就会在/dev/下面发现video0设备节点了。
如果把传感器是DHT11要怎么修改呢
哪里体现画面是实时的?我看 html 里是个 img 标签,难道页面自动刷新?